
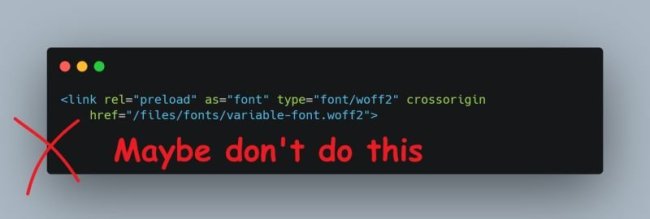
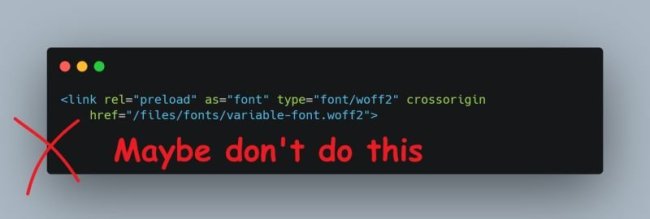
Should you preload fonts for performance?
Everyone’s preloading fonts for faster sites. But did you know it can secretly regress your First Contentful Paint instead? Let’s look at when preloading helps, when it hurts, and the simple rules to follow.
Can't get enough? I'm regularly sharing snack bite tips and advice on LinkedIn as well.

Everyone’s preloading fonts for faster sites. But did you know it can secretly regress your First Contentful Paint instead? Let’s look at when preloading helps, when it hurts, and the simple rules to follow.

Do you also just implement third party code without consideration? Here's a use case where it impacted user engagement and specifically the FCP metric by at least 445ms, based on a Webpagetest analysis.

We've all heard of the 'eliminate render blocking resources' recommendation in Lighthouse. But to understand why it is important to fix this, it first is convenient to know a few basic principles of browsers.

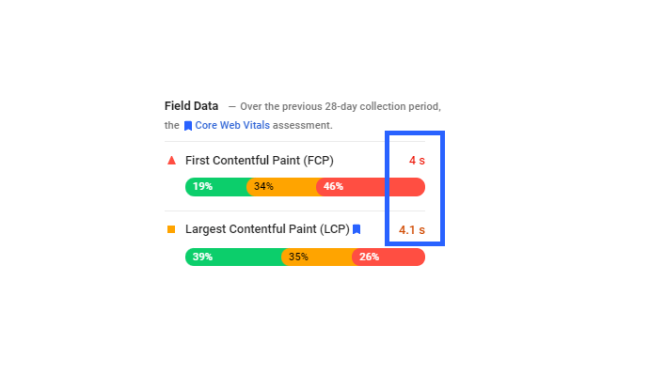
You might have noticed that your LCP will often be worse than your FCP. This is quite common, as the header, hamburger menu or (inlined) SVG logo will be rendered sooner than the rest of the page. But what does it mean if your LCP and FCP are almost the same?

"Critical CSS is a must-have for a good pagespeed and core web vitals score". I saw this statement passing by recently, and although using critical CSS myself, such claim comes with nuance.

Last Thursday, January 16th, I joined TJ Gamble's livestream to answer some PageSpeed related questions. Critical CSS was one of the subjects. Just before the livestream, I published a code snippet to auto-enable CSS critical Path within Magento 1.

As of version 2.3.3, Magento introduced CSS critical path. Users will experience a faster loading product-page when applied (correctly)!