
It's out; Google reveals INP deadline to become a Core Web Vital
The moment all performance -and maybe SEO- specialists have been waiting for has arrived: Google has announced the INP deadline!
Can't get enough? I'm regularly sharing snack bite tips and advice on LinkedIn as well.

The moment all performance -and maybe SEO- specialists have been waiting for has arrived: Google has announced the INP deadline!

INP will observe the latency of all click, tap, and keyboard interactions that occur throughout the lifespan of a user's visit to a page. The final INP value is the longest interaction observed, ignoring outliers. But what does that mean?

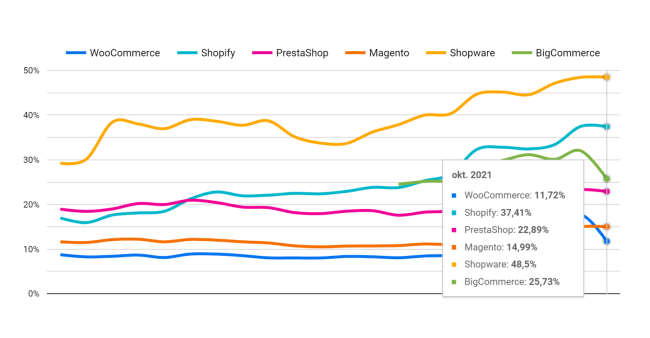
Only 24% is passing the Core Web Vitals. This means your shop has the chance to not only get some highlighting in the search results, but also outperform your closest competitors. Let's dive into some numbers and toolings.

If optimizing was only as simple as adding a few attributes. But this time, it really is and it's even easier to use than image preloading.

So, FID is only tracking delay during first interaction and didn't come with real nuances per stack. But what about the new INP metric and WP, Magento or SPA's?

"Interaction to Next Paint", INP for short, measures the time between a user interaction (click, tab, type) and basically the visual feedback to a user. And it should be below 200ms.

Even clients that are convinced they should work with me, still want to know how a collaboration and an auditing trajectory is going to look like. This article is giving background information.

Google hasn't been sitting still. Both LCP and CLS have been seeing drastic changes already, so why not changing the FID metric?

I've been sharing charts of Core Web Vitals passing platforms recently, so here's the shared source of truth for the way websites are both built and experienced.

Wordpress recently wrote about the performance impact of jQuery, but it seems like they are choosing to not call out the real pagespeed bottleneck.

You might not be aware yet, but chances are that the e-mail or social media campaigns and ads you're running, are impacting user experience.

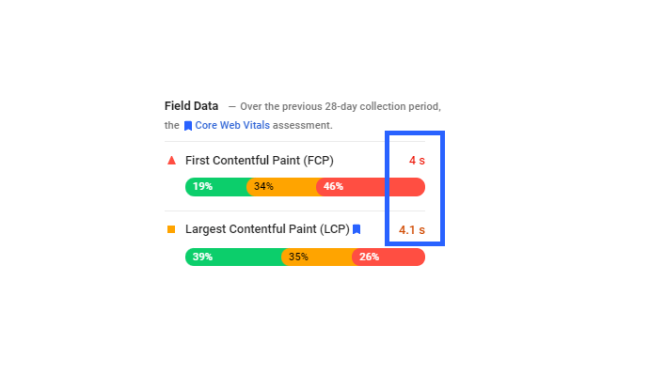
You might have noticed that your LCP will often be worse than your FCP. This is quite common, as the header, hamburger menu or (inlined) SVG logo will be rendered sooner than the rest of the page. But what does it mean if your LCP and FCP are almost the same?

A/B testing is often used to come up with better headlines or layout, increasing conversion. However, even today A/B testing isn't always implemented in an optimal way, negatively impacting your business instead.

Reddit might not be the first platform you think of when talking about SEO or Core Web Vitals. However, this exact same question got asked on Reddit and led to a surprising reply.

Wether you're reading a LinkedIn or Twitter discussion, there still is confusion around lazyloading images. Especially when it comes to above the fold images, such as hero images. Let's deal with this for once and for all.

When it comes to Core Web Vitals, there isn't a one-size-fits. And the same actually applies to (Shopware) shops, as each will have some customized functionality. However, rule of thumb are the same when it comes to Core Web Vitals, but also the typical Shopware shop as they are sharing the same boilerplate.

Google I/O is an annual developer conference held by Google. "I/O" stands for input/output, as well as the slogan "Innovation in the Open", where they typically introduce new developments.

November 2020 I (and Google) reported that Core Web Vitals would become a ranking factor. This week Google has announced that this has been delayed for several weeks.

Layout shifts aren't a good look and should be below 10%. And while it might actually attract visitors in some contexts, shifts on a website might lead to page abandonment. But there's more to it.

"Critical CSS is a must-have for a good pagespeed and core web vitals score". I saw this statement passing by recently, and although using critical CSS myself, such claim comes with nuance.

So, you've got a hero image which is actually messing up your LCP metric in Lighthouse or PageSpeed Insights? You might not have heard this before, but making it even bigger will help.

You're on a quest to achieve green results as Core Web Vitals is coming closer. Can PageSpeed Insights be deceived to rank better?

Wondering why Lighthouse is recommending you to fix this, although you don't see any layout shifts yourself, and why is it warning you only now and not before?

Wait, what!? Obviously, I could name some great PWA solutions out there, but it wasn't always so. Today's case, migrated in November, is proving that you can build perfectly performant solutions, for real users, the traditional way.

If you reached this blog, then chances are you've heard of Cloudflare. CDN solution might be the first that comes to mind, but their focus is even broader. However, it stops at Core Web Vitals.

A lot has been said and written about Google's AMP. I even implemented AMP in the boilerplate CMS that I use for own cases. But how about AMP and Core Web Vitals?

Alpine is lightweight compared to Bootstrap, jQuery, Vue or React. So, why the complaints, you wonder?

Mid november, Google announced when and how Core Web Vitals will be part of organic ranking. In May, where pages will have a visual indicator of meeting Core Web Vitals. The first tests of Google were already seen.

Things just got real! We already knew about Core Web Vitals. Google now published that your website will be highlighted within the Google search result pages.

Render blocking JS? Use Cloudflare Rocket Loader JS they said! But then Core Web Vitals came around, changing things 😕 However, Cloudflare Rocket Loader already came with a handful of pitfalls:

Earlier I wrote why to use PageSpeed Insights instead of GTmetrix, but this might not be accurate anymore by the end of the month. GTmetrix announced they will be moving to using Core Web Vitals as well.

Webflow was founded in 2012 and is an online visual editor platform allowing users to design, build and launch websites. Does this mean you can't get high PageSpeed scores? And what about the newest Core Web Vitals?

If you want to check the performance of your webshop or website, these are the best free toolings you can use.

The answer to one of my most asked questions (spoiler alert: it's because of SEO and UX).

First Meaningful Paint is one of the six performance metrics tracked and displayed by Lighthouse. It measures when the primary content of a page is visible, but is more of a guess. It became time for a new metric.