
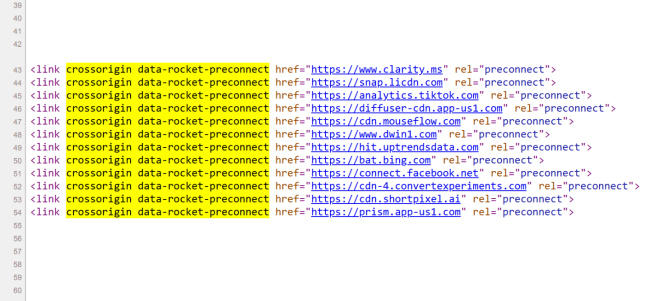
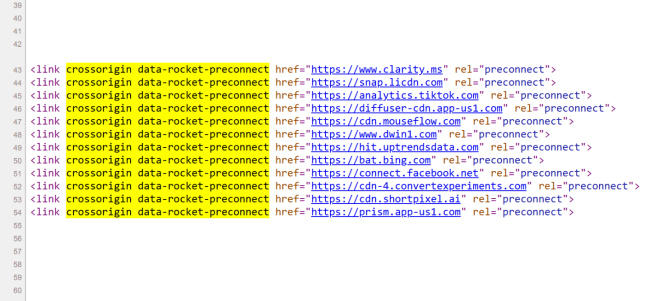
Do not use WP Rocket preconnect feature
This is a heads-up when using latest WP Rocket (13.9) on your WP or WooCommerce site. Preconnecting to third parties now comes out of the box, but comes with a sitespeed trade-off.
Can't get enough? I'm regularly sharing snack bite tips and advice on LinkedIn as well.

This is a heads-up when using latest WP Rocket (13.9) on your WP or WooCommerce site. Preconnecting to third parties now comes out of the box, but comes with a sitespeed trade-off.

This is a follow-up post where I elaborate on how to easily detect a broken to identify invalid HTML.

Watch out for invalid HTML elements in yourHTML head. A div, input or img can result in unexpected browser behaviour, slowing down page performance.

Evenly and aesthetically distributing your text on available lines? Use `text-wrap: balance` instead of JavaScript and improve web performance & INP of your website.

It's a wrap! The organizers of the yearly performance.now() conference managed to raised the bar once again for next year's edition.

Before the performance.now() conference days started, I visited Google headquarters in Amsterdam and also gave a presentation on INP and the LoAF API during a performance meetup.

Whatever you do as a third party, there's an interesting nuance that we ran into with a Matomo implementation. The issue: the website was too quick.

Do you also just implement third party code without consideration? Here's a use case where it impacted user engagement and specifically the FCP metric by at least 445ms, based on a Webpagetest analysis.

While users would actually see the actual link in the user interface (either their browser or the Twitter app), the actual redirect behaviour works with an extra step via t.co

HTTP/2 is already around since 2015. Heck, HTTP/3 even got standardized as of June 6th 2022. So why even bother talking about HTTP/1?

Rarely can you increase your PageSpeed with a single line of CSS. Today, though, I will share two separate CSS lines of code that will improve pagespeed and performance.

WordPress started a performance team to improve its Core Web Vitals scores. I read their pagespeed optimization spreadsheet and boy do I have an opinion regarding their performance backlog.

Wordpress recently wrote about the performance impact of jQuery, but it seems like they are choosing to not call out the real pagespeed bottleneck.

It's happening. Wordpress is finally going to focus on performance. But why now, and will it succeed?

You're on stackoverflow or MDN docs and found a code snippet that should help pagespeed. Just copy + paste it and hope it works!

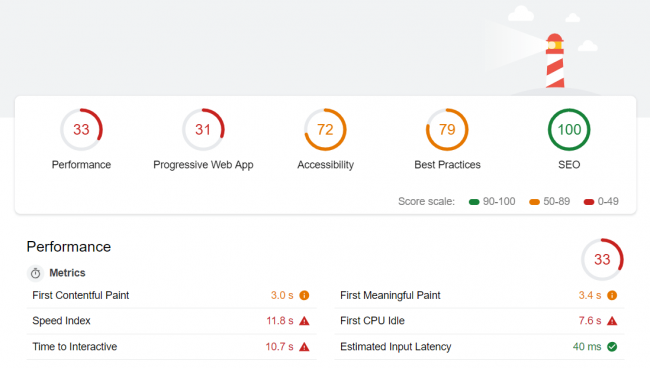
Google Lighthouse has recently had an update. This may also have (negatively) influenced your scores. I briefly paid attention to it in a LinkedIn post, but in this blogpost I will go into it a bit more deeply.

To reduce page size plus your user's data usage and improve loading speed (depending on your audience) it is best to minify JS and CSS files. Fortunately, many developers or just plugins are already doing this by default. However..

Instant noodle soup is not the best example, but would you trust shellfish that would've been in boiling water for just 100 milliseconds? Well that's where I had to change things to give users a trustworthy feeling.

Wait, what!? Obviously, I could name some great PWA solutions out there, but it wasn't always so. Today's case, migrated in November, is proving that you can build perfectly performant solutions, for real users, the traditional way.

Alpine is lightweight compared to Bootstrap, jQuery, Vue or React. So, why the complaints, you wonder?

Before, we learned that content-visibility is likely to improve the pagespeed and performance of your website. But considering all caveats, how should you approach content-visibility implementation yourself?

Content-visibility is a new CSS property that boosts your rendering performance, according to Google. But is that really so and are there any caveats, or in other words, should you start using it already?

The sad part of third party chat widgets is that it really is up to chat widget providers to improve performance, caring about the performance of their clients' websites and webshops at the same time. But even when they don't, we can make a difference.

I wrote my own chatbot + livechat and this created quite some fuzz on LinkedIn. I even received swear words, luckily just for chatbot testing purposes 😅. But let's talk about the harm of chat bots such as Zopim (Zendesk), and how I visualized this.

Render blocking JS? Use Cloudflare Rocket Loader JS they said! But then Core Web Vitals came around, changing things 😕 However, Cloudflare Rocket Loader already came with a handful of pitfalls:

Earlier I wrote why to use PageSpeed Insights instead of GTmetrix, but this might not be accurate anymore by the end of the month. GTmetrix announced they will be moving to using Core Web Vitals as well.

If you want to check the performance of your webshop or website, these are the best free toolings you can use.

The answer to one of my most asked questions (spoiler alert: it's because of SEO and UX).

Sometimes a LinkedIn post of mine is leading to new questions as well. This time: "How do you get a high PageSpeed score when a site is using HTTP/2?"

Recently, when discussing pagespeed optimizations within a platform migration, I was asked if fiber internet or 5G will make sitespeed issues go away, or just making it worse.

During the years 2011 through 2019, 4g coverage spread from 5% to 79% of the world. During that same time period, the median average JavaScript transfer size to mobile devices increased by 611%, from 52kb to 372.9 KB.

While there are a lot of articles to be found on the subject of pagespeed or improving overall sitespeed, most will come out-of-the-box.

To lazyload or not to lazyload images? From a user and performance perspective, you should lazyload images, but should you use a JS library?

Browsers are always trying to optimize as well. Some browsers already support lazyloading of images and iframes, using the loading attribute.

Resource hints or preloading is hot, I see it more and more in an attempt to (allegedly) improve website/shop performance, by preloading some assets.

Although most of my work is pagespeed-related, I also like to address web accessibility and carbon emission when doing R&D for our website-producing CMS.

DNS over HTTPS, Mozilla and Chrome already started experimenting with this a while back, to encrypt the last part of web traffic that isn't secure yet by default. But what really is the impact on privacy, security, as well as performance?

Last Thursday, I spoke at the sold out Tweakers Developers Summit. I talked about performance with a bit of conversion/UX/SEO/AMP and PWA.

Last Thursday, January 16th, I joined TJ Gamble's livestream to answer some PageSpeed related questions. Critical CSS was one of the subjects. Just before the livestream, I published a code snippet to auto-enable CSS critical Path within Magento 1.

Progressive Web Apps have quite some advantages. The biggest one being a web-product with a native-like feeling. But it is also fast and mobile first, or rather should be. This is the untold story about PWA, impacting your conversion.

Twitter exploded when Chromium announced it. Chromium is describing it as "Moving towards a faster web", which is a clear signal towards digital agencies and other websites builders. What to expect?

As of version 2.3.3, Magento introduced CSS critical path. Users will experience a faster loading product-page when applied (correctly)!

Should you favor skeleton loading over spinner loading, and what would be the difference between building a PWA or server rendered website?

We all use JS, custom fonts, images and maybe even video's within our website or webshop. We can now reduce our load and speed up article- or product pages based on user preferences.

A better perceived performance and thus user experience, will result in higher conversion and thus revenue.

You want your e-commerce to use most supplier-efficient and cost friendly delivering process. At the same time, you want to keep calculations and thus memory outbursts to a minimum.

Before helping an e-commerce company with improving their pagespeed, sometimes I create a proof of concept first. By doing this, stakeholders will get a better grasp of what can be achieved in real life.

First Meaningful Paint is one of the six performance metrics tracked and displayed by Lighthouse. It measures when the primary content of a page is visible, but is more of a guess. It became time for a new metric.

You might want to publish your (new) website or webshop on the www-prefix of your domain. This will decrease network latency, when doing it the other way around for your images, making your online business even faster.

With which CMS do you have the greatest chance of a fast or slow website? And which (managed) hosting is best?

If you are a professional Web Performance Optimizer (WPO), or if you are simply someone who cares about online performance and pagespeed, chances are that you are doing these performance optimisations wrong.

The biggest challenge under the former PageSpeed Insights test has been completely annulled as the PageSpeed Insights uses the Lighthouse engine nowadays.