
How to: 5 steps to detect invalid HTML breaking your
This is a follow-up post where I elaborate on how to easily detect a broken to identify invalid HTML.
Can't get enough? I'm regularly sharing snack bite tips and advice on LinkedIn as well.

This is a follow-up post where I elaborate on how to easily detect a broken to identify invalid HTML.

Watch out for invalid HTML elements in yourHTML head. A div, input or img can result in unexpected browser behaviour, slowing down page performance.

Let's support my previous claims by actually researching the performance impact of using a JS and CSS-only solution for headline text balancing

Evenly and aesthetically distributing your text on available lines? Use `text-wrap: balance` instead of JavaScript and improve web performance & INP of your website.

We've all heard of the 'eliminate render blocking resources' recommendation in Lighthouse. But to understand why it is important to fix this, it first is convenient to know a few basic principles of browsers.

Rarely can you increase your PageSpeed with a single line of CSS. Today, though, I will share two separate CSS lines of code that will improve pagespeed and performance.

You're on stackoverflow or MDN docs and found a code snippet that should help pagespeed. Just copy + paste it and hope it works!

"Critical CSS is a must-have for a good pagespeed and core web vitals score". I saw this statement passing by recently, and although using critical CSS myself, such claim comes with nuance.

Google Lighthouse has recently had an update. This may also have (negatively) influenced your scores. I briefly paid attention to it in a LinkedIn post, but in this blogpost I will go into it a bit more deeply.

With website visitors from around the globe and having to convert currencies when doing a quotation, I figured embedding a currency converter instead.

Before, we learned that content-visibility is likely to improve the pagespeed and performance of your website. But considering all caveats, how should you approach content-visibility implementation yourself?

Content-visibility is a new CSS property that boosts your rendering performance, according to Google. But is that really so and are there any caveats, or in other words, should you start using it already?

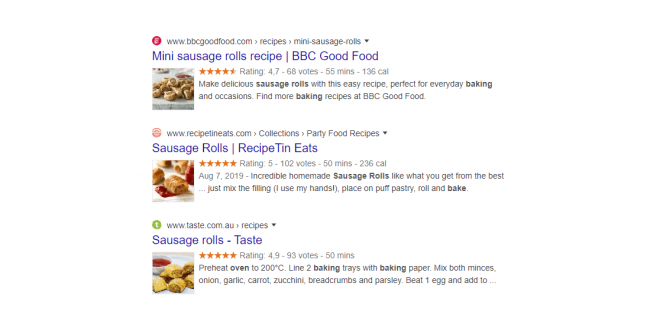
As of April 6, 2020, data-vocabulary.org markup will no longer be eligible for Google rich result features. Nothing new here for webdevelopers and SEO specialist out there. However..

Last Thursday, January 16th, I joined TJ Gamble's livestream to answer some PageSpeed related questions. Critical CSS was one of the subjects. Just before the livestream, I published a code snippet to auto-enable CSS critical Path within Magento 1.

As of version 2.3.3, Magento introduced CSS critical path. Users will experience a faster loading product-page when applied (correctly)!

Should you favor skeleton loading over spinner loading, and what would be the difference between building a PWA or server rendered website?

We all use JS, custom fonts, images and maybe even video's within our website or webshop. We can now reduce our load and speed up article- or product pages based on user preferences.